iOS Development Tutorial: Visual Blur with UIVisualEffectView

<Image alt="iOS Development Tutorial: Visual Blur with UIVisualEffectView" objectFit="contain" src="/static/images/blur6.png" height={350} width={1000} placeholder="blur" quality={100} />
iOS Development Tutorial
In this tutorial we will talk about how to use UIVisualEffectView in Swift. UIVisualEffectView can be a really good assets in building a beautiful app.
There are lot of app in the wild which used the blurring effect. Previously providing these effect was cumbersome. With UIVisualEffectView we can implement the same thing much more efficiently.
Example
<Image alt="iOS Development Tutorial: Visual Blur with UIVisualEffectView" objectFit="contain" src="/static/images/Pttrns_1.jpg" height={350} width={1000} placeholder="blur" quality={100} />
[More example]
Create a Single View Application
<Image alt="iOS Development Tutorial: Visual Blur with UIVisualEffectView" objectFit="contain" src="/static/images/blur1.png" height={350} width={1000} placeholder="blur" quality={100} />
Drag a image view on to the view and set the constraint by clicking on the pin icon and setting constraints on all side to 0
<Image alt="iOS Development Tutorial: Visual Blur with UIVisualEffectView" objectFit="contain" src="/static/images/blur3.png" height={350} width={1000} placeholder="blur" quality={100} />
Drag the blur image view onto the image view and set the constraints by setting the bottom, left and right constraints to 0 and set the height to 200px
<Image alt="iOS Development Tutorial: Visual Blur with UIVisualEffectView" objectFit="contain" src="/static/images/blur4.png" height={350} width={1000} placeholder="blur" quality={100} />
Drag a UIlabel and add constraints to set the align it in the horizontal and vertical center
<Image alt="iOS Development Tutorial: Visual Blur with UIVisualEffectView" objectFit="contain" src="/static/images/blur5.png" height={350} width={1000} placeholder="blur" quality={100} />
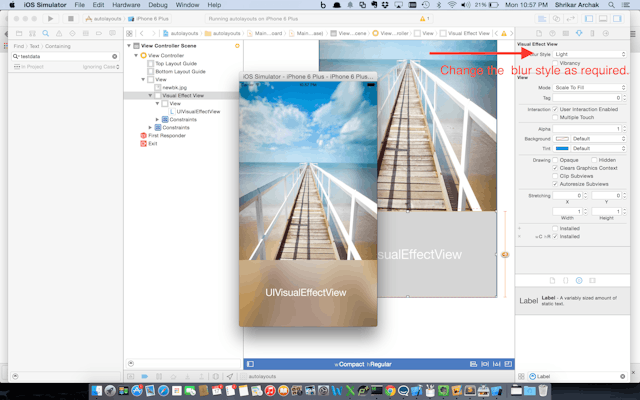
You could change the blur type to look perfect for your app.
<Image alt="iOS Development Tutorial: Visual Blur with UIVisualEffectView" objectFit="contain" src="/static/images/blur6.png" height={350} width={1000} placeholder="blur" quality={100} />
Do suggest for any iOS topic you would like to see in the comments section.
Here are a few other useful posts that might be of interest to you.
- Learn more about how to customize UITableViews : <Link href="/blog/uitableview-and-uitableviewcell-customization-in-swift" color="blue.300" fontWeight="bold">UITableView Customization </Link>
- Learn how to build a step counter app : <Link href="/blog/ios-swift-development-step-counter-app-using-pedometer-data" color="blue.300" fontWeight="bold">Build Step Counter app</Link>